the oracle BI presentation services DASHBOARD URL. I'll not explain basic syntax how to use DASHBOARD URL. This can be found in documentation or other blogs.
Example (with unicode replacement):
I will explain dashboard url navigation between two pages on the same dashboard. Dashboard pages, columns, etc, are based on Croatian terminology, so I will try to translate it, although it's not so important, the technique is.
So, there are two dashboard pages on Development dashboard, revenues, which give us some measure for products from the fact table and the second is šifarnik proizvoda which give us some detailed information about products, in this case only product group is shown in the detail part.

I'll explain reports on each dashboard pages later.
The basic idea on the first page is that the user enters some value on the dashboard prompt field and we need to give a possibility to enter the code or the product name. Also, the user want to use LIKE condition it the report.
This is the dashboard prompt in the first page (the name of the field is 5):

We set here presentation variable v_ulaz_var. This is very important to set. We'll use it later in te second report in the second dashboard page to remember what user enters in this prompt when we return back from the second report on the second dashboard page to this one (first report on the first dashboard page). We want to return value that user enters, not reseting it.
Abbreviations:
The first report on the first dahboard page -> FRFDP
The second report on the second dashboard page -> SRSDP
The first report on the first dashboard page (FRFDP):

The first two columns are product name and the code, the third one is the measure and the last one is important for DASHBOARD URL navigation.
Note that we enter manually filter for LIKE condition in case that the user enters product name or the product code.
Now, here is our next step. We want to go to the another report (SRSDP) and parse the product code from the current row column from FRFDP, and the result will be detailed information for that product (product code).
But we need one more thing here. We want to parse the value that we set in the v_ulaz_var, which in presentation variable that we set in the first page. And we want to show it in the second report (SRSDP). So for this case we will do some tricks.
In the second dashboard page we make a dummy dashboard prompt first:

Inside it we can parse what ever we want to from the first dashboard page (current row column report values, constants, presentation variables from dashboard prompts from the first page, etc). In every field we set new presentation variables that we can use in the SRSDP. So, this is a trick that works here. And in any case we can return any value to dashboard prompts on the first page.
Note that when using DASHBOARD URL you are parsing value to a dashboard prompt fields and the GO button is automatically executed and you get the report. So beware what you are putting on your dashboard page.
Here are fields and presentation variables on dummy dashboard prompt:
Field 1, presentation variable v_var1 -> we'll parse current row product code (šifra proizvoda) value from the FRFDP inside it.
Field 2, presentation variable v_var2 -> we'll parse harcoded string 'Dva' inside it.
Field 3, presentation variable v_var3 -> we'll parse harcoded string 'Tri' inside it.
Field 4, presentation variable v_var4 -> we'll parse v_ulaz_var presentation variable from the dashboard prompt from the first dashboard page inside it.
The second report on the second dashboard page (SRSDP):

The first two columns are product name and the code and the third is product group.
In the column four (Varijable) we concatenate all presentation variable from the dummy dashboard prompt, to see if our navigation works fine and if all parameters are successfully transferred:

The last column (Povratak) we'll explain later, because it's a part of DASHBOARD URL for returning back to the previous dashboard page and return v_var4 into v_ulaz_var.
In this report we have a filter that is important, because we are parsing product code (Šifra proizvoda) from FRFDP to SRSDP. We are using v_var1 presentation variable in which we parse product code before:

Now, let's go to FRFDP. There is a column Go dashboard navigation in which we'll place DASHBOARD URL code to call a second dashboard page and parse parameters to a dummy dashboard prompt and according to that implicitly call the second report on the second dashboard page (SRSDP).
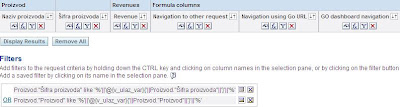
Column GO dashboard navigation on FRFDP:

Basic explanation:
PortalPath=/shared/Development/_portal/Development/&Page=%u0160ifarnik%20proizvoda
%u0160 and %20 is required because of unicode translation (Šifarnik proizvoda).
Col1=1 -> target field on the dummy dashboard prompt on the second page is 1.
Val1=... -> source field from FRFDP.
In the field 1 in the dummy dashboard prompt we are parsing product code (Šifra proizvoda).
If the product code (šifra proizvoda) has spaces inside the data (for example, PR 01), we need to replace space ' ' first with a plus sign '+' and then the plus sign '+' replace with ASCII 2B.
Now, let's go to again to SRSDP. There is a column Povratak in which we'll place DASHBOARD URL code to return back to the previous page without reseting dashboard prompt from it, so basicly we are returning parameter from the presentation variable v_var into field 5 in the first page dashboard prompt. In case that we don't do that, when returning back with DASHBOARD URL to first page we would get all rows in the FRFDP, and we don't want that, we want to apply what we have in the prompt in the previous state.
Column Povratak on SRSDP:

Col1=5 -> target field on the first page dashboard prompt is 5.
Val1=v_var4 -> the source parameter is the presentation variable v_var4 that we set in the second page dummy prompt.
Finally, this is complete view, with both dashboard pages and sections inside them:


Note that in the second page we put dummy dashboard prompt on the separate section.
Test
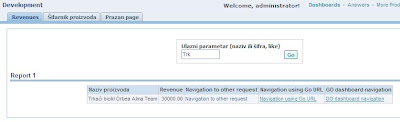
At initial, the user place the value in the first page prompt and according to that we receive the result on the first page report. We don't know whether the user enters all product code or product name or just few strings (LIKE condition), both conditions are supported in the report filter. We press GO button and get the data:

We see that the product name LIKE condition (Naziv proizvoda LIKE 'Trk%') is satisfied and we receive one row in the result of the first report.
Also in the current row of the report we know the product code (Šifra proizvoda) which is hidden column (the value is PR-01, we don't see it).
With the column GO dashboard navigation we are going to second page and forwarding already mentioned parameters.
The result is the second page with the second report:

Note that all parameters are forwarded correctly and we get the desired data in the report.
We can hide dummy dashboard prompt with guided navigation applied on the section:

For guided navigation we use dummy report that always shows the data, so the section is always hidden in that case:

Now, we don't see dummy prompt:

After we press column Povratak (string Povratak na prvi page) we are going to the fist page without reseting filter to the first report, this is previous state:

Conclusion
This is the way and example that we can parse presentation variable from the first report to the second. Each report has its own page and its own dashboard prompt. We can hide the second page and when we call it from the DASHBOARD URL on the first page report it's look like we are calling a new report, the only difference brtween GO URL (which is only for reports) and this one is that we can parse real presentation variable to the target dashboard prompt on the target page and use it in the target report which is paced in the target page.







1 comment:
Goran,
Brother you are wonderful! Well-thought idea and excellent article - just what I needed. Thanks a ton!
In my case, the prompts in the second report (target) were not edit boxes (they were calendars) so the values were not being passed. Then I created one hidden prompt in the target page with edit boxes just like the one you mentioned; and created another visible prompt with calendars which took the pvs set by the hidden prompts as defaults.
Also, I tried this across dashboards - so that's proven too now!
Great work and thanks again.
-R
Post a Comment